Карьера дизайнера обычно выглядит так: сначала выбираешь специализацию, а дальше постигаешь ее. Когда наконец приходишь к цели и становишься профи, возникает вопрос — что делать дальше? Такая ситуация называется «потолок навыков» — когда то, что умеешь делать, уже неинтересно, а нового просто нет.
Потолок навыков не ограничивается умениями — он влияет и на деньги. Из-за него дизайнер не приходит в новые проекты и зарабатывает столько же, сколько раньше. Получается зависимость: чтобы денег было больше, нужно идти в новые проекты. Чтобы идти в новые проекты, нужны новые скиллы.
В статье попробуем разобраться, как избежать потолка навыков и причем тут междисциплинарность, а в конце покажем скиллы, за счет которых можно быстро вырасти «вширь».
Представим, что у дизайнера есть рейтинг
Чтобы лучше понять, почему междисциплинарность — это круто, сравним дизайнера с футболистом.
Чтобы это сделать, вернемся в детство. Когда-нибудь играли в FIFA? Помните, там были карточки игроков, на которых писали рейтинг и характеристики? По ним еще можно было понять, кто классно играет, а кто не очень. Например, рейтинг у Месси — 94 из 100, он самый крутой, а у Дзюбы — 77, можно и в запасных оставить.
Так вот, представим, что футболист — это дизайнер, футбольный клуб — это рабочий проект, а футбольные навыки — это виды дизайна.
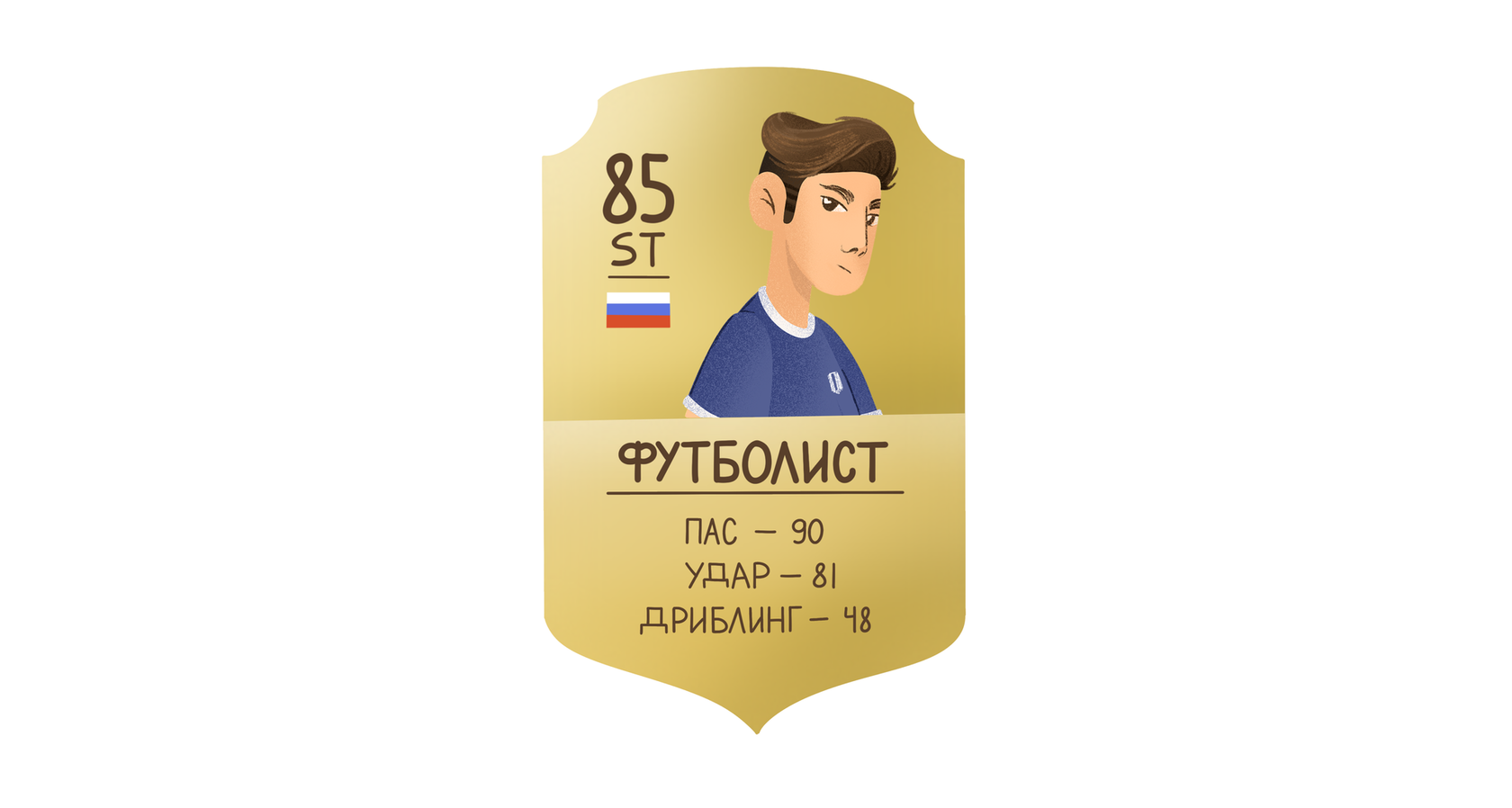
Допустим, у футболиста есть три навыка: удар, пас и дриблинг. И у каждого из этих навыков есть свой рейтинг. Например, у нашего игрока удар — 81/100, пас — 90/100, дриблинг — 48/100. Его карточка будет выглядеть вот так:

Мы видим, что он хорошо бьет и отлично пасует, но очень слабо обыгрывает. Дриблинг можно прокачать, а вот пасы и удары уже на высоком уровне — сделать их еще круче вряд ли получится. Это и есть потолок навыков.
Такая же ситуация у дизайнеров. Допустим, наш профи умеет рисовать, а еще всю жизнь проработал с интерфейсами, поэтому знает графику и разбирается в UX-дизайне, но очень слабо понимает в 3D. Получится такая карточка:

Как этим пользоваться
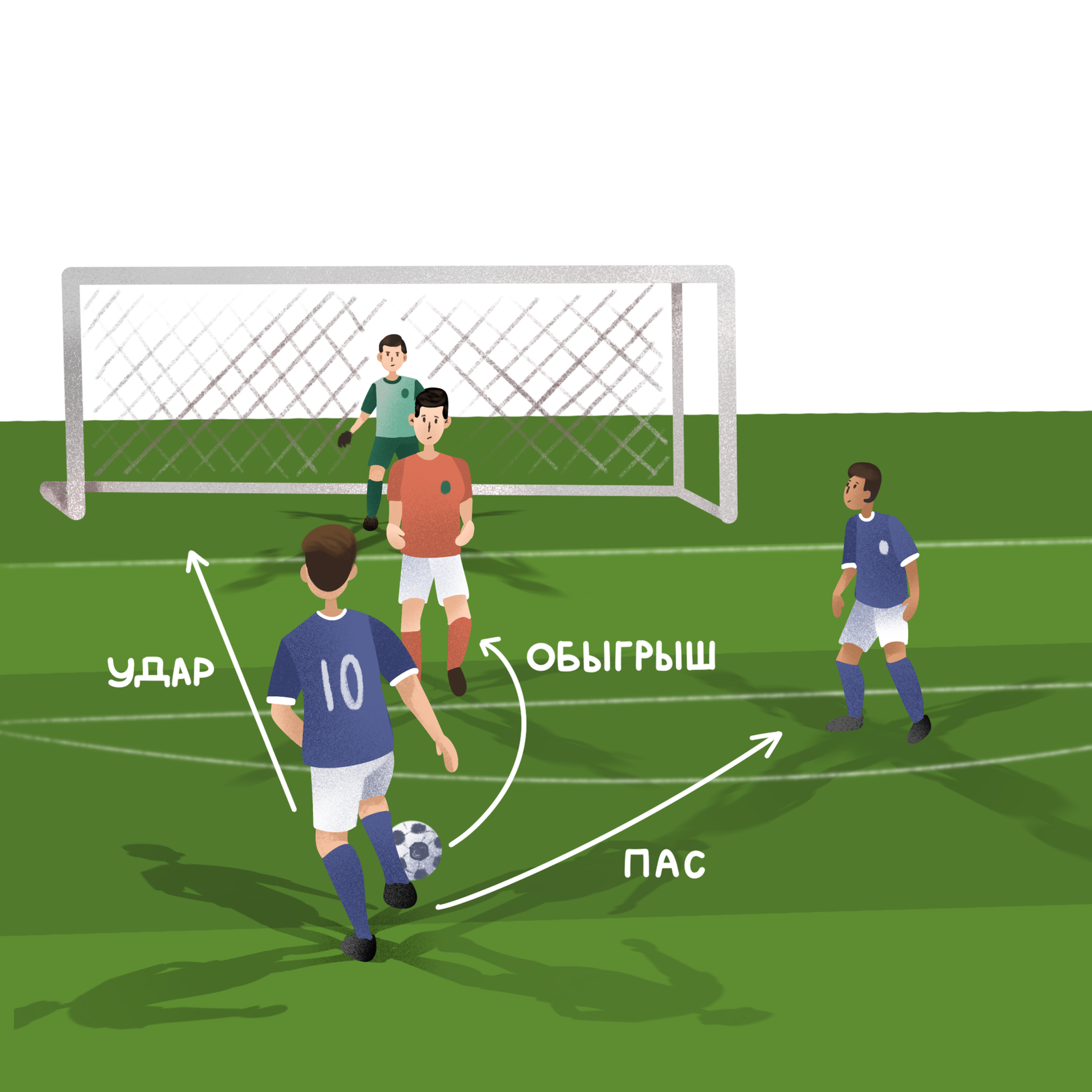
Теперь представим, что наш футболист бежит в атаку, и у него есть три варианта: пробить, отдать передачу или обыграть соперника.

Помним, что он классно бьет и хорошо пасует, поэтому наверняка выберет что-то из этого. Допустим, удар.

Результат — мимо. Момент упущен, команда проиграла.
Теперь отматываем назад. У футболиста было три опции: пробить, отдать или обыграть. Обыгрывать он не умеет, поэтому выбор сузился до двух: удар или пас.
Как показала ситуация, нужно было обыгрывать — то есть при выборе у нас изначально не было правильной опции. Дриблинг сильно провисает на фоне других навыков, поэтому футболист и не пытается применить его. Даже в тех ситуациях, где нужно обыграть соперника, наш игрок все равно использует то, что умеет: либо бьет, либо пасует.
Такая же история у дизайнеров. Есть задача в проекте, которую надо решить. Если дизайнер до этого работал только в UX/UI, то и его решение будет связано с этим. Но если он умеет рисовать, а еще работал с графикой и 3D, он может по-другому посмотреть на проблему и предложить новое решение.

Чем больше качеств, тем больше выбор
Теперь посмотрим, как это работает в найме. Снова на примере футболиста.
Допустим, у нас есть три команды, которые прямо сейчас ищут игроков. Команда С — самая сильная из списка, поэтому и требований на попадание в состав у нее больше.
Команда А — ищут игрока с хорошим ударом
Команда B — ищут игрока и с хорошим ударом, и с хорошим пасом
Команда С — ищут универсала: нужен и удар, и пас, и дриблинг
Наш футболист неплох, и уже много где успел поиграть. Он уже был в командах А и В, поэтому теперь хочет в С — где все новое, классное и необычное. Но по навыкам, увы, не дотягивает.
Так же и у дизайнеров, только вместо команд — заказчики.
Заказчик А — нужно делать посты для соцсетей в Фигме
Заказчик B — нужно делать макеты лендингов в Тильде
Заказчик С — ищет универсала: нужны и посты в Фигме, и лендинги в Тильде, и обработка фото в Adobe
Дизайнер, который умеет работать, например, в Фигме, сможет попасть только к первому клиенту. А специалист, который знает все эти программы, сможет поработать с каждым из заказчиков и потом выбрать подходящий для себя проект.
Работодатели любят специалистов разного формата. Упрощает жизнь, когда дизайнер и понимает в 3D, и обрабатывает картинки в Adobe, и шарит в коде, чтобы создавать сложные продукты. Чем больше компетенций, тем круче специалист.
Что развивать, чтобы расти «вширь»
Теперь про навыки. Список работает так: сначала рассказываем, что это за навык и где применяется, после — какая от него польза. Это все — направления развития: можно прокачать любое из них и стать междисциплинарным специалистом.
3D

Что это?
Все, что связано с трехмерным пространством: объемная графика, работа с освещением и текстурой. А еще конкретные действия с объектами: визуализация, моделирование и анимирование.
Где применяется?
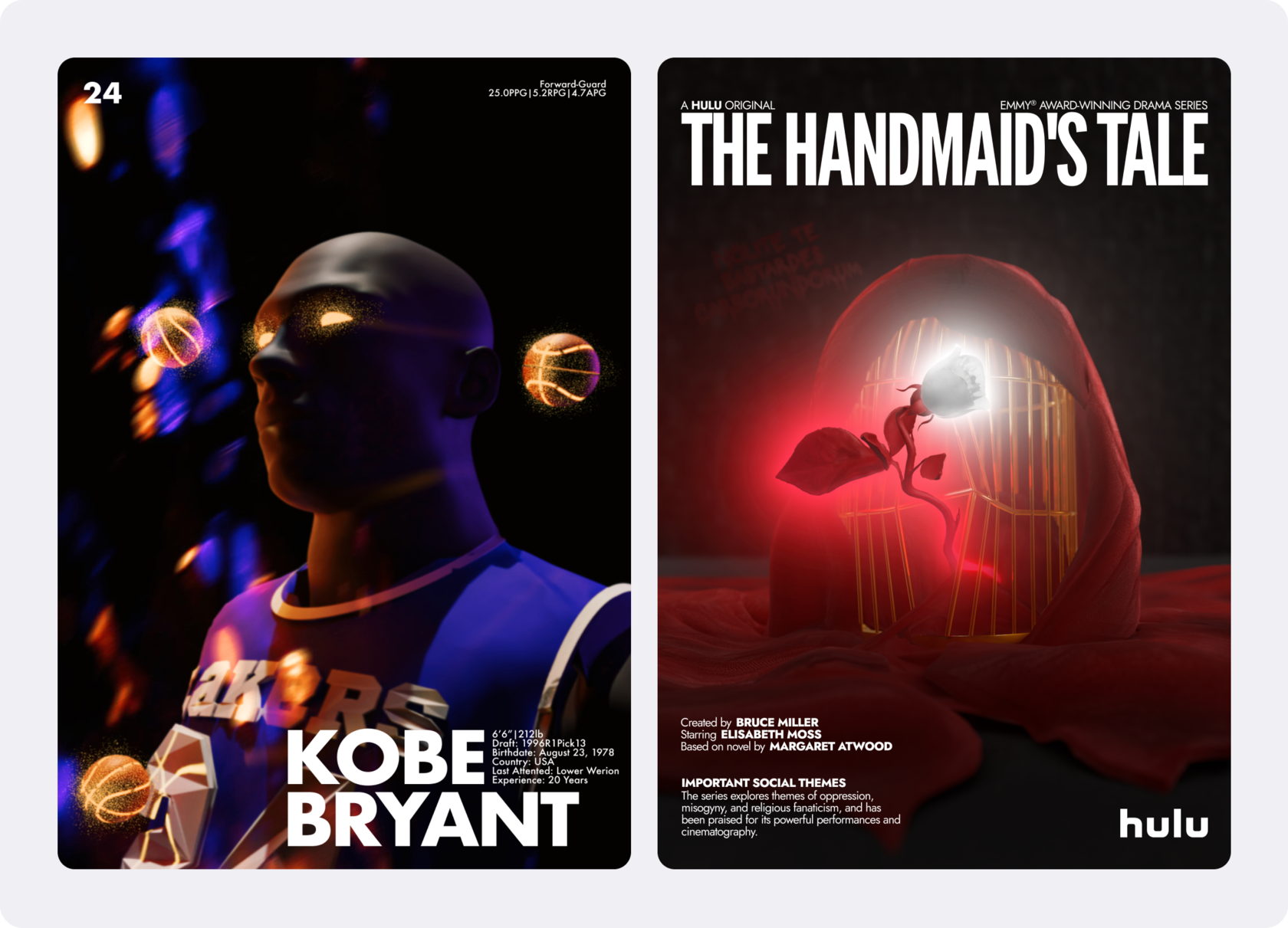
- Создание постеров
- Создание постов в соцсети
- Иллюстрации к статьям
Почему круто?
3D — свежая ниша, которая активно развивается и в которую просто войти. Существует куча бесплатных программ, где можно просто и быстро научиться работать с трехмерным пространством, например, Blender. И для этого не нужно знать основы графики или с детства ходить в художественную школу.
Еще 3D легко продать. Так как это новая сфера, на рынке мало решений, сделанных в объеме. За счет этого проще выделиться среди конкурентов. Например, 3D-графику используют в производстве и девелопменте, чтобы быстро, визуально и наглядно показать продукт.
Иллюстрации

Что это?
Графика — собственный оригинальный контент. Это могут быть рисунки от руки или иллюстрации, сделанные в графическом редакторе, например, в Фигме.
Где применяется?
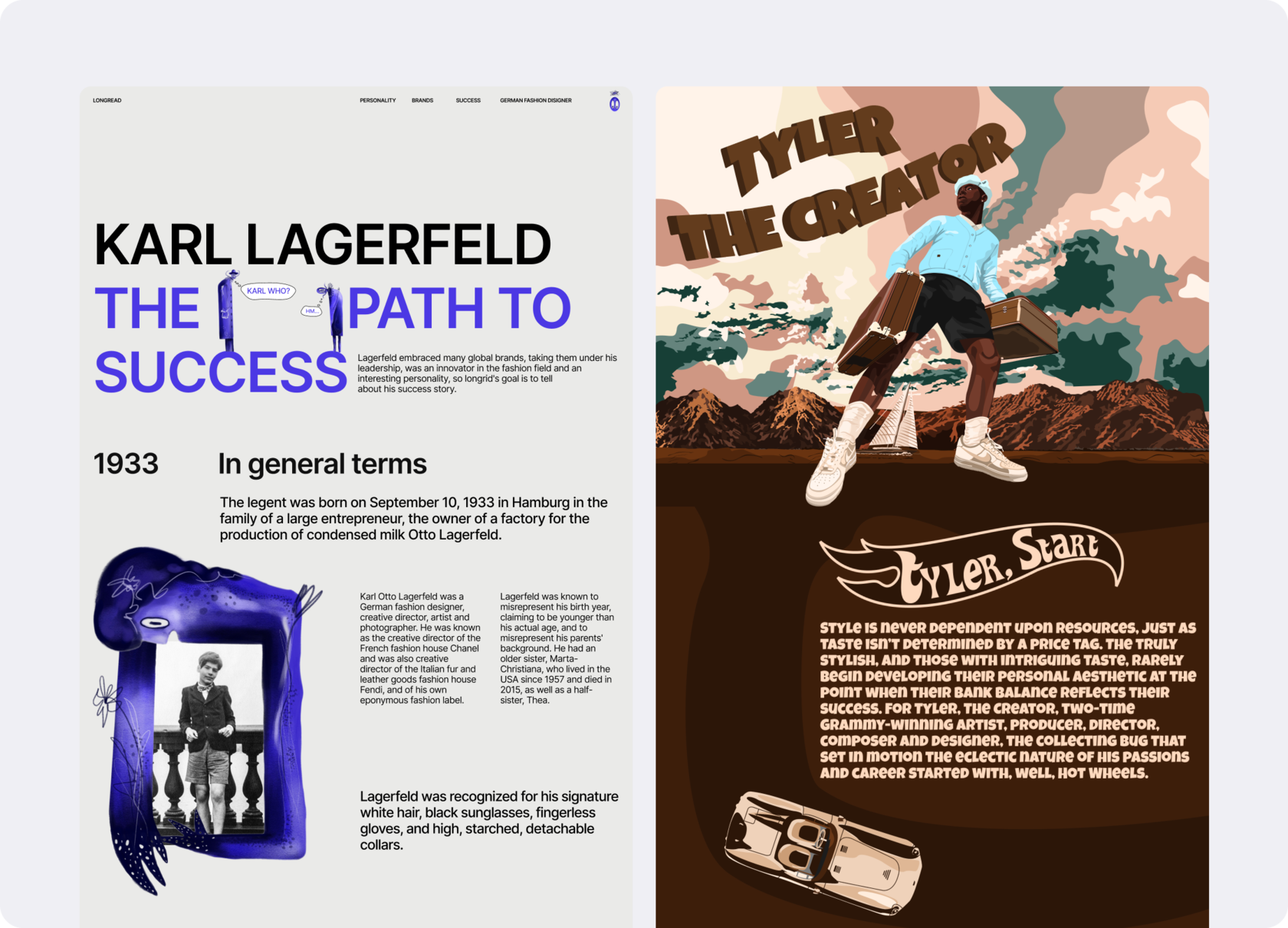
- В айдентике: создание логотипа, брендбука или макетов в соцсети
- В рекламе: дизайн лендингов, брошюр, визиток, постеров, промо-страниц
- В визуализации: дизайн и отрисовка каталога, типографики, схемы или знаков
Почему круто?
С графикой дизайнер не зависит от стоков: под каждую конкретную задачу можно создать авторский контент. Еще графика помогает работать с текстом. Например, дизайнер в роли художника рисует иллюстрации к статье и помогает читателю лучше разобраться в сюжете.
Код и IT
Что это?
Современный дизайн все сильнее уходит от IT, но в сложных продуктах или на собственных платформах дизайн все еще существует внутри кода. Поэтому реализация таких проектов зависит не только от креативности дизайнера, но и от навыков разработчика. IT для дизайнера — это не про умение верстать и программировать, а скорее про умение общаться с разработчиками на одном языке.
Где применяется?
- Верстка сайтов
- Создание интерфейсов
Почему круто?
Если дизайнер умеет кодить, он может поставить себя на место разработчика и оценить, можно ли реализовать фишки, которые он придумал на стадии дизайна. Или даже самому реализовать несложную анимацию по скроллу.
Копирайтинг

Что это?
Текст — такой же элемент дизайна, как анимация, фото или графика. Если дизайнер умеет писать или редактировать, он лучше понимает задачу и может разгрузить или вообще заменить копирайтера в проекте.
Где применяется?
- Слоганы на постерах
- Тексты на сайтах
- Разработка схем, типографики, каталога — всего, где нужно что-то объяснить
Почему круто?
Дизайнер может помочь копирайтеру донести мысль до читателя. Например, предложить, как раскрыть статью с помощью иллюстраций и визуального повествования.
Айдентика

Что это?
Работа с фирменным визуалом бренда — один из самых важных навыков сейчас. По сути это умение выделить одну компанию на фоне других. То есть создать её идентичность. Основной инструмент здесь — это работа с креативными концепциями и их масштабирование. При этом навыки создания айдентики нужно совсем не только для фирменных стилей. Сейчас это становится прям продолжением интерфейсов, сайтов и всего, что касается дизайна.
Где применяется?
- Создание айдентики для компаний
- Создание логотипов и фирменной графики
- Создание креативных концепций для интерфейсов/сайтов
Почему круто?
Дизайнер может придумать оригинальную идею для любого носителя дизайна (сайта, интерфейса, фирменного стиля и так далее), реализовать её и показать через визуал преимущества компании.
Интерфейсы

Что это?
Сейчас вся наша жизнь это использование разных интерфейсов. Поэтому UX/UI дизайнеры (уточнение: не веб-дизайнеры) становятся одними из самых востребованных специалистов. Они занимаются задачами, которые касаются создания пользовательских сценариев, проектирование интерфейсов и создание любых сервисов.
Где применяется?
- Создание приложений и интерфейсов
- Проектирование сценариев
- Создание функциональных прототипов
Почему круто?
Дизайнер будет создавать макеты, которые максимально приближены к реальности и решат задачи пользователя. Такие навыки UX-проектирования пригодятся не только в дизайне мобильных приложений, но и в любых других визуальных носителях.
А если ты хочешь стать дизайнером и освоить сразу несколько направлений, то 7 апреля начинается наш курс Digital-дизайнер (UX/UI + айдентика + 3D). Это 3 месяца обучения и 6 проектов в портфолио. Все уроки — это смонтированные видео с анимацией и примерами. Практика — это небольшие упражнения с разборами, а главное — проекты в портфолио с детальным фидбеком от арт-директора.
Уже спустя месяц ты освоишь весь графдизайн и начнёшь создавать уникальные проекты. Поэтому сможешь искать себе заказы. На втором месяце научишься рисовать иллюстрации, соберешь собственный лонгрид, освоишь 3D и сделаешь проект в Blender. А на третьем — создашь собственный сервис, айдентику и сайт продукта.
В итоге, ты получишь твердые навыки и впечатляющее портфолио, а не просто аккуратные проекты. Начать учиться можно от 3366 рублей в месяц. Вся информация — на нашем сайте.